Kreuzgewölbe in SketchUp
wie mache ich eine Arkade, Bogenhalle, Tonnengewölbe,...
Zunächst einmal: es gibt sicherlich viele Wege die zum Ziel führen. Dieses Tutorial zeigt einen Weg, mit SketchUp recht zügig zu einem Ergebnis zu kommen. Es gibt andere Methoden, die vielleicht sogar in irgend einer Weise besser sind.
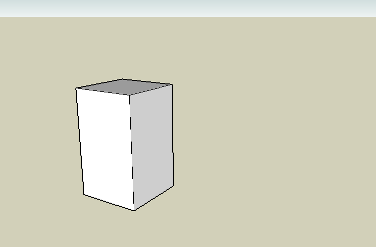
Ich arbeite gerne aus dem Vollen. also fange ich mit einem Block an. Ich zeichne auf dem Boden ein 3x3 Meter großes Rechteck und ziehe dieses mit dem Push/Pull Werkzeug auf 5 Meter höhe.
Für exakte Maße hilft es ungemein, die Werte über die Tastatur einzugeben. Dafür tippt man, bevor man die Aktion mit der Maus beendet, einfach die Zahlen ein, bei Bedarf mehrere Werte hintereinander mit Semikolon getrennt.

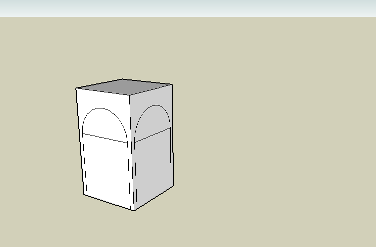
Auf 2 der Seiten zeichne ich jeweils ein Rechteck (2,6x3 Meter) und einen Halbkreisbogen. Es ist Hilfreich, erstmal von einer unteren Ecke aus mit dem Linientool die untere Kante auf einer Länge von 0,2 Metern nachzuzeichnen, dann hat man für das Rechteck den richtigen Startpunkt als Snap-Point Man kann auch Hilfslinien oder ähnliches verwenden.

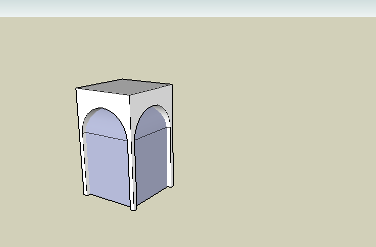
Als nächstes zeigt das Push/Pull Tool was es kann. Die aufgezeichneten Rechtecke und Halbkreise werden einfach durch den ganzen Block hindurch geschoben. An manchen Stellen wird SketchUp melden, dass die Aktion auf eine bestimmte Tiefe limitiert ist. Das ist nicht tragisch, wir schieben einfach von dieser Position aus weiter. Die Fähigkeit von SketchUp, jede Kante oder Fläche als Snap Point für die Tiefe zu verwenden ist sehr hilfreich.

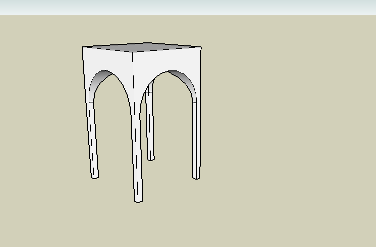
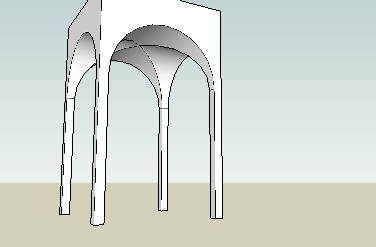
Jetzt müssen wir die überflüssigen Flächen im Inneren entfernen. Dazu müssen wir zuerst das gesamte Objekt selektieren (z.B. Rahmen mit der Maus ziehen) und das Objekt mit sich selbst verschneiden (Menu Edit->Intersect with Model). Danach kann man die überflüssigen Flächen anklicken und löschen.


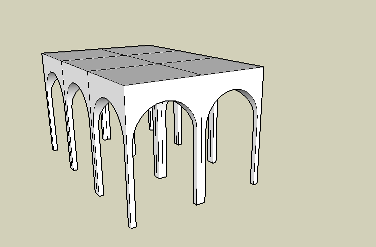
Wir haben jetzt ein Segment einer Säulenhalle oder einer Arkade. Zum einfacheren Handling machen wir daraus eine Gruppe, kopieren diese und setzen sie nach Bedarf mehrmals nebeneinander.

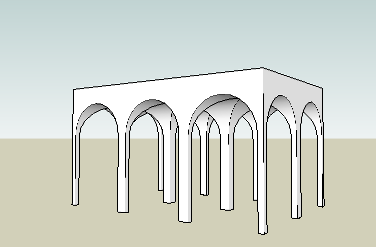
Jetzt fehlt nur noch ein wenig Feinarbeit. Um die störenden Linien weg zu bekommen, selektieren wir alle Segmente, lösen die Gruppen auf, verschneiden alles miteinander und entfernen die störenden Linien mit dem Radiergummi. Achtung, wenn man echte Kanten entfernt werden die angrenzenden Flächen gleich mit gelöscht! aber es gibt ja die Undo-Funktion.

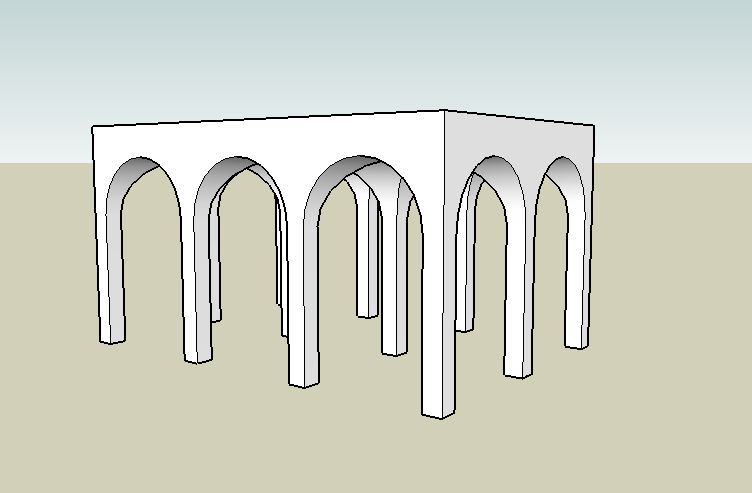
Wie man bei genauerem Hinsehen erkennen kann sind die Säulen am Rand jetzt dünner als die im Zentrum der Halle (40x40cm). Wir haben sie ja auch aus 20x20cm Teilen zusammen gesetzt, die am Rand natürlich teilweise fehlen. Hier hilft wieder das Push/Pull Tool, mit dem die Aussenseiten einfach nochmal um 0,2 Meter heraus gezogen werden. Für einen Gewölbekeller wird man dagegen die Bögen vielleicht eher direkt in die Wand laufen lassen.

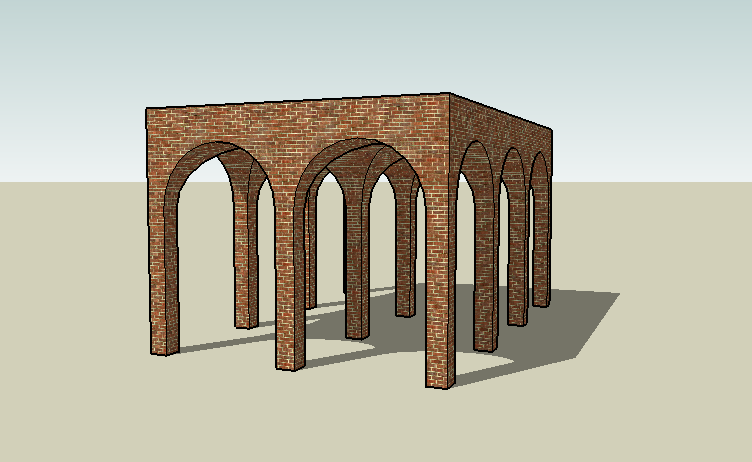
Jetzt fehlt nur noch Farbe oder Textur, die mit dem Paint-Tool ganz leicht aufgetragen werden kann. Fertig ist eine gemauerte Backstein-Arkade die man z.B. für ein Aquädukt oder für eine Einkaufspassage verwenden kann.

wie geht es weiter?
Wie immer gilt auch hier: Mehr Liebe zum Detail verbessert das Resultat - und dauert länger. Für das hier gezeigte Beispiel braucht man etwa 5 Minuten.
Wenn wir z.B. spezielle Steine für den Bogen sehen wollen dann gibt es prinzipiell zwei Wege:
Wir können die Details ausmodellieren. Dies erzeugt uns eine Unmenge an Daten, mit der man schnell an die Grenzen eines durchschnittlich ausgestatteten PC's stößt. Oder wir können Texturen verwenden, die diese Details zeigen. Das Gittermodell wird nicht weiter verfeinert. Diesen Weg gehen MMORPG's, damit die Datenmenge beherrschbar bleibt und damit man zum Spielen keinen Supercomputer braucht.



0 Kommentare
Empfohlene Kommentare
Keine Kommentare vorhanden